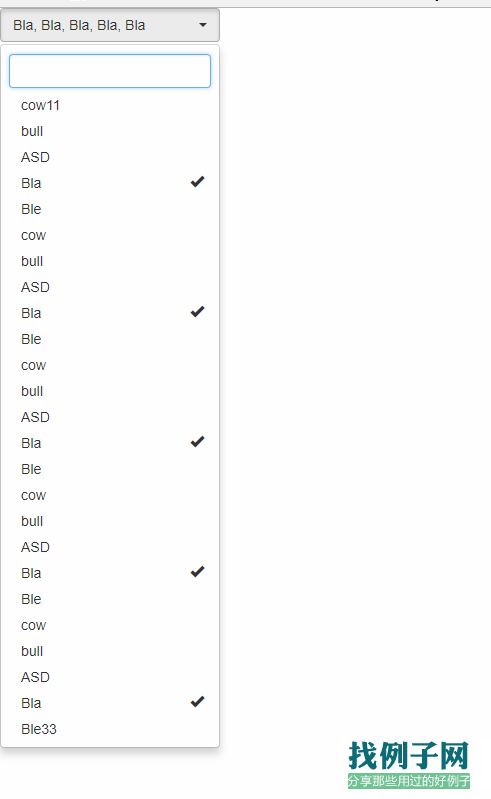
 <!DOCTYPE html><html> <head> <title>jQuery bootstrap-select</title> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="bootstrap-select.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap-select.css"> <!-- 3.0 --> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> <style> #box{height: 200px;} </style> <!-- 2.3.2 <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet"> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.js"></script> --> <script type="text/javascript"> $(window).on('load', function () { $('.selectpicker').selectpicker({ 'selectedText': 'cat' }); // $('.selectpicker').selectpicker('hide'); }); </script> </head> <body><!-- <label for="id_select"></label> --><div id='box'><select id="id_select" class="selectpicker bla bla bli" multiple data-live-search="true"> <option>cow11</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> </optgroup> <option>cow</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble33</option> </select></div></div></body></html>
<!DOCTYPE html><html> <head> <title>jQuery bootstrap-select</title> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="bootstrap-select.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap-select.css"> <!-- 3.0 --> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> <style> #box{height: 200px;} </style> <!-- 2.3.2 <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet"> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.js"></script> --> <script type="text/javascript"> $(window).on('load', function () { $('.selectpicker').selectpicker({ 'selectedText': 'cat' }); // $('.selectpicker').selectpicker('hide'); }); </script> </head> <body><!-- <label for="id_select"></label> --><div id='box'><select id="id_select" class="selectpicker bla bla bli" multiple data-live-search="true"> <option>cow11</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> </optgroup> <option>cow</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble33</option> </select></div></div></body></html>



评论